Co nowego w Thesis wersja 2.x z punktu widzenia optymalizacji strony i nowych rozwiązań
Już minęło dobrych kilka miesięcy od czasu, gdy Thesis 2 zastąpił Thesis 1. Czas ten pozwolił na dodatkowe ulepszenia i ułatwienia w zarządzaniu Thesis 2. Nowa wersja tego frameworku SEO nie jest tylko nową wersją, ale stworzony został kompletnie nowy system zarządzania elementami SEO danej strony, a także jej opcjami w zakresie designu.
W Thesis wersja 1.x, panel opcji był bardzo prosty i zarazem bardzo ograniczony w zakresie dokonywania jakichkolwiek zmian czy ustawień. Edycja wyglądu strony wymagała w przeważającej mierze znajomości kodu css oraz php. Modyfikacje były, bowiem nanoszone do plików custom.css i custom_functopns.php.

Opcje SEO w Thesis wersja 1
Jak zmienił wszystko Thesis 2.x
W pierwszej chwili po zainstalowaniu nowego Thesis, możesz doświadczyć uczucia obezwładnienia ilością opcji oraz potencjalnych trudności w tym zakresie. Jednak jak z każdą nową rzeczą, to tylko kwestia czasu, jak zapoznasz się z jego nowymi rozwiązaniami i poruszanie się po nowym Thesis uznasz za dość łatwe i intuicyjne.
Poniżej screenshot z panelu zarządzania stroną posiadającą zainstalowany Thesis 2.1:

Na powyższym obrazku, z lewej strony zobaczysz obramowane na czerwono wertykalne menu z opcjami Thesis.
Stąd łatwo przejdziesz między innymi do:
- Zawartości skórki i edycji jej elementów (ich ilość i poziom ustawień będzie się różniła w zależności od rodzaju zainstalowanej skórki): slidera, stopki, paska bocznego, menu nawigacyjnego, itd.,
- Opcji skórki w zakresie designu: wyboru jej szaty kolorystycznej i wielkości oraz rodzaju czcionek,
- Obrazka głowy strony: tutaj wstawisz logo czy baner w górnej sekcji strony,
- Własnego CSS: w razie takiej potrzeby tutaj dokonasz zmian w kodzie css skórki,
- Sekcji zarządzania skórkami: tutaj uzyskujesz dostęp do różnych domyślnych skórek Thesis instalowanych razem w pakiecie oraz twoich innych skórek. Możesz aktywować wybraną, podglądnąć inną, wykonać backup ustawień itd.

Wybór dowolnej szaty kolorystycznej dla twojej strony
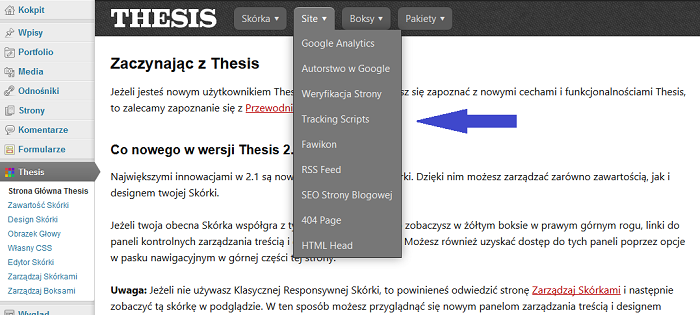
To samo menu dostępne jest również po przejściu do Strony Głównej Thesis i wybraniu elementu górnego menu nawigacyjnego nazwanego Skórki. To menu oznaczone jest na moim, drugim od początku artykułu licząc, screenshocie niebieską strzałką.
Optymalizacja strony a Thesis 2.x
Na potrzeby tego artykuły skupię się na elementach optymalizacji strony dostępnych z pozycji panelu administracyjnego Thesis w kokpicie naszej strony.
Poniżej screenshot z rozwijalnym menu w zakresie narzędzi SEO i innych.

Dzięki powyższemu menu:
- zintegrujesz swoją stronę z Google Analytics oraz Google i Bing Webmster Tools,
- dodasz stronę błędu 404
- ustawisz meta tagi strony blogowej
- dodasz autorstwo w odniesieniu do Google +
oraz: - dodasz Fawikon, dodatkowe skrypty śledzące, dodatkowe skrypty do sekcji głowy twojej strony oraz wstawisz URL do RSS feed wygenerowany przez Feedburner.
- Poza tym, na każdej podstronie twojej serwisu (w tym stronach blogowych) pod oknem ich edycji znajdziesz pola do dodania meta tagów oraz ustawienia opcji indeksowania tej strony i zastosowania atrybutu follow czy nofollow, przekierowania 301, linków kanonicznych.

Przykładowa strona edycji wpisu
Podsumowanie
Zalety Thesis 2.x:
- Możliwość szybkiej stylizacji każdego najmniejszego elementu na twojej stronie bez ingerencji w pliki źródłowe. (Korzystasz z dostępnych opcji w zakresie designu + stylizacja poprzez łatwo dostępny Edytor Custom.css)
- Wszystkie niezbędne narzędzia SEO są dostępne w jednym miejscu.
- Nie potrzebujesz wtyczek SEO, typu WordPress SEO Yoast, All in One SEO, itd.
- Szybkie ładowanie się strony.
- Możliwość dodania do Thesis jednej z kilkudziesięciu profesjonalnych i eleganckich skórek. (Ich liczba ciągle rośnie).
- Aktualizacje szablonu wprowadzające coraz więcej ulepszeń.
Wady Thesis 2.x:
- Dla początkujących blogerów i właścicieli stron internetowych bardzo dużo opcji i ustawień do wyboru.
- Wysoka cena jak na polski rynek.
- Nie ma możliwości automatycznej aktualizacji zainstalowanego na twojej stronie Thesis 1 do Thesis 2. Ta operacja wymaga niestety przeniesienia designu do Thesis 2.
Na koniec jedynie dla przypomnienia: framework SEO Thesis istnieje od 2008 r. i stworzony został przez Chris Pearson.
Przeczytaj więcej o nowym Thesis i eleganckich skórkach do niego
Zobacz jak zdobyć polskie tłumaczenie Thesis
 Marta
Marta
30 września 2013, 10:08 amMyślę, że warto też dodać (chyba że to się zmieniło), że Thesis nie ma praktycznie żadnego projektu graficznego. Kupując dość drogi szablon, trzeba albo kupić skórkę albo zapłacić grafikowi i koderowi za projekt graficzny i jego kodowanie. Ponieważ posiadam na kilku stronach Thesis, to rzeczywiście odbieram to jako minus. Niestety wyjście z Thesis i przesiąście się na inny szablon też wymaga troche pracy.
Marta recently posted..Zobacz jak i kiedy narodził się e-learning!
 Justyna Bizdra
Justyna Bizdra
30 września 2013, 5:52 pm@ Marto,
Thesis jest przede wszystkim frameworkiem SEO, który jest wyposażony we wszystkie niezbędne narzędzia SEO. W zakresie designu oferuje on klasyczny wygląd: bardzo prosty, czysty. W droższej opcji Thesis dostępna jest dodatkowa skórka.
Na różnych portalach tworzących skórki do Thesis – są również nieodpłatne skórki, stanowiące gotowe projekty graficzne do wykorzystania z Thesis.
 Kamil
Kamil
1 października 2013, 5:33 pmOj tam, Wordpress ma to do siebie, że można na nim wszystko zrobić, pracuje teraz nad swoim portfolio skdesign.pl na pewno nie będzie ono standardowym szablonem Thesis.
Do wad jakie znalazłem dodałbym:
– po przesunięciu lub usunięciu ramki HEADER przenoszą się także odwołania jQuery:D więc można je umieścić np w Body
– gdy ustawimy szerokość strony w % po zapisaniu w Designerze zmienia się ona na standardową i inne opcje jak marginesy
 Piotrek
Piotrek
1 października 2013, 10:13 amKwota rzeczywiście jest duża, ale ten framework daje duże możliwości szybkiej edycji strony i jest pomocny dla początkowych właścicieli witryn.
 chester99
chester99
1 października 2013, 4:37 pmHmm… ciekawy artykuł ! Dziękuje za pomoc Pani Justyno 🙂
Niektoóe wątpliwości się rozwiały.
chester99 recently posted..Czas to kasa!
 Netss
Netss
3 października 2013, 1:50 pmBardzo dużo opcji nie uznałbym za wadę, nawet dla nowych userów 🙂 Ale należy przyznać, że „dwójeczka” oferuje mnóstwo zmian. Dzięki wielkie za objaśnienie większości 😉
 Marcin Gurtowski
Marcin Gurtowski
11 października 2013, 2:46 pmDość ciekawie to wygląda, o Thesis słyszałem już wcześniej. Myślę że przyjże się temu bliżej, bo chcę w najbliższym czasie poprawić funkcjonalność i wygląda mojego bloga. Jeśli chodzi o cenę, nie jest ona dla mnie jakoś wysoka, widocznie przyzwyczaiłem się już do amerykańskich standardów 🙂
Pozdrawiam
Marcin Gurtowski recently posted..Inwestowanie w grunty rolne
 Ksens.pl
Ksens.pl
15 października 2013, 3:50 pmCiekawy blog, sporo się można z niego dowiedzieć. czekam na nowe wpisy.
 castorp
castorp
12 listopada 2013, 12:23 pmNa ile ten framework poprawia szybkość strony – czy sam framework nie obciąża wordpressa?
 Justyna Bizdra
Justyna Bizdra
18 listopada 2013, 7:17 pm@ castorp,
Thesis nie obciąża Wordpress. Nie posidam danych co do konretnych wyników poprawy szybkości strony. Zalecam zadanie pytania autorowi frameworku: http://diythemes.com